안녕하세요! 티스토리를 처음 만들어 시작하시는분들! 네이버블로그 운영하다가 티스토리도 하시는분들 등 티스토리 글쓰기를 처음 접하신 분들은 조금 당황스러울수도 있으실거예요! 문자크기도 다양하지않고 다른글 보면 이쁜 글박스같은것도 쓰던데 기본에선 제공하지않고ㅠㅠ 저처럼(?) 디자인감성을 중요시 하시는분들이라면 주목해야 할 오늘의 주제입니다.

티스토리 제목 글박스 서식 만드는법은 생각보다 간단합니다. 마음에 드는 #제목서식 #글박스 만 찾으면 일단 반은 다 하신거예요! 저는 성격상 그렇다하더라도 약간 완벽하게 이해해야 직성에 풀리는 스타일이라 ㅠㅠ 몇일 내내 찾아보고 수정하면서 공부하긴 했습니다. 나중에 귀찮아지면 저도 대충 1일1포를 하기 위해서만 글을 쓰는 날이 있을수도있겠지만 아직까진 내 글을 가장 이쁘게 간결하고 보기 좋게 하고 싶은 욕심이 생겨서 말이죠 ! #티스토리제목 #티스토리서식 #티스토리글박스 #서식만들기 #티스토리예쁜글박스 #제목서식만드는법
티스토리 대제목 서식 만들기
먼저 대제목 입니다. 위에 있는 모습을 가장 많이 사용 하시더라구요. 기본 대제목 서식인 느낌입니다. 여기서 제가 한 것은 폰트수정과 색깔 바꾸는걸 해줬는데요. 폰트만 바꿔줘도 분위기가 완전히 달라지기 때문에 쉽게 다른 느낌을 줄수있습니다. 그냥 저의 감성대로 여러 글씨체와 색깔들을 조합한 모습이예요! 이쁜가요? 저도 HTML 전공자가 아니라서 완벽히는 모르지만 그냥 쉽게 수정하는 것을 보여드릴게요!

<h2 style="box-sizing: border-box; border-width: 2px 12px; border-bottom-style: solid; border-bottom-color: #E88E9F; padding: 3px 10px; border-left-style: solid; border-left-color: #E88E9F; margin: 5px 0px; letter-spacing: 1px; "><span style="font-size: 30px; font-family: 'Cafe24Shiningstar'; font-weight: normal; color: #636363;">대제목 카페24 빛나는별 </span></h2>
<p> </p>
<h2 style="box-sizing: border-box; border-width: 2px 12px; border-bottom-style: solid; border-bottom-color: #68AD8E; padding: 3px 10px; border-left-style: solid; border-left-color: #68AD8E; margin: 5px 0px; letter-spacing: 1px; "><span style="font-size: 24px; font-family: 'MapoGoldenPier'; font-weight: normal; color: #636363;">대제목 마포구 금빛나루 </span></h2>
<p> </p>
<h2 style="box-sizing: border-box; border-width: 2px 12px; border-bottom-style: solid; border-bottom-color: #918ACE; padding: 3px 10px; border-left-style: solid; border-left-color: #918ACE; margin: 5px 0px; letter-spacing: 1px; "><span style="font-size: 24px; font-family: 'GmarketSansMedium'; font-weight: normal; color: #636363;">대제목 지마켓 폰트M </span></h2>
티스토리 대제목 그림처럼 하실 수 있는 HTML 코드 입니다. 저와 비슷한 스타일을 추구하시면 그냥 사용하셔도 되고 다르게 만들고 싶은 분들이라면 밑에 설명 보시고 본인이 원하시는대로 수정하시면 되용! #HTML코드 #티스토리HTML
<h2 style="box-sizing: border-box; border-width: 2px 12px; border-bottom-style: solid; border-bottom-color: #E88E9F; padding: 3px 5px; border-left-style: solid; border-left-color: #E88E9F; letter-spacing: 1px; margin: 5px 0px; line-height: 1.2; "><span style="font-size: 30px; font-family: 'Cafe24Shiningstar'; font-weight: normal; color: #636363;">대제목 카페24 빛나는별 </span></h2>
[ 아이콘 모양 관련 ]
border-width: 2px 12px; = 아래바 두께, 왼쪽바 두께
border-bottom-color: #E88E9F; = 아래바 색깔
padding: 3px 5px; = 아래바와 문자간격, 왼쪽바와 문자간격
border-left-color: #E88E9F; = 왼쪽바 색깔
letter-spacing: 1px; = 문자간격
margin: 5px 0px; = 위 아래 문단과의 여백, 양 옆여백
line-height: 1.2; = 왼쪽바 높이
[ 폰트 관련 ]
font-size: 30px; = 문자 크기
font-family: 'Cafe24Shiningstar'; = 문자 스타일
color: #636363; = 문자 색깔
위를 보시고 본인의 감성에 맞게 정리 하셔서 서식작성을 하시면 됩니다. 서식작성과 글꼴추가에 관한 내용은 따로 포스팅할게요.
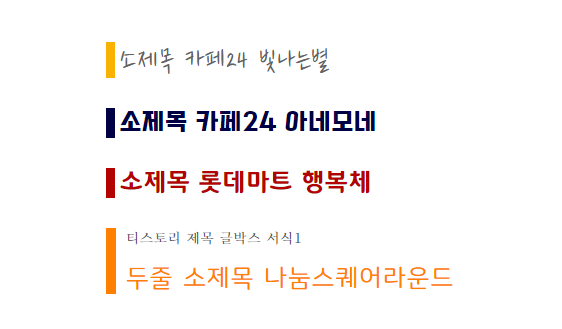
티스토리 소제목 서식 만들기
다음은 티스토리 소제목 입니다. 소제목은 앞에 네모아이콘만 이용해서 작성해보았는데요. 이런 기본작성은 굉장히 많지요. 하지만 전 저만의 감성을 중요시 여기기때문에 ㅋㅋㅋ 이렇게 폰트와 색을 바꿔봤어요. 어떤가용? 혼자 열심히 연구해서 두줄로 작성하는것도 해보았답니다 :) 저는 왜 이런것이 재밌을까요? 몇시간을 이것저것 해보다가 알게된것들인데 인터넷을 뒤져도 정확히 제가 찾는것이 안나오기도하고 이해가 완벽히 안되서 코드하나하나 바꿔가보며 뭔지 알아냈어요!

<p style="box-sizing: border-box; border-width: 9px; border-left-style: solid; border-left-color: #F9B200; padding: 1px 15px; letter-spacing: 1px; margin: 0px 0px; line-height: 1.2;"><span style="font-size: 30px; font-family: 'Cafe24Shiningstar'; font-weight: normal; color: #636363;">소제목 카페24 빛나는별 </span></p>
<p> </p>
<p style="box-sizing: border-box; border-width: 9px; border-left-style: solid; border-left-color: #000044; padding: 1px 15px; letter-spacing: 1px; margin: 0px 0px; line-height: 1.2;"><span style="font-size: 25px; font-family: 'Cafe24Ohsquare'; font-weight: normal; color: #000044;">소제목 카페24 아네모네 </span></p>
<p> </p>
<p style="box-sizing: border-box; border-width: 9px; border-left-style: solid; border-left-color: #BC0000; padding: 1px 15px; letter-spacing: 1px; margin: 0px 0px; line-height: 1.2;"><span style="font-size: 25px; font-family: 'LotteMartHappy', sans-serif; font-weight: normal; color: #bc0000;">소제목 롯데마트 행복체 </span></p>
<p> </p>
<p style="box-sizing: border-box; border-width: 10px; border-left-style: solid; border-left-color: #FF7F00; padding: 1px 10px; letter-spacing: 1px; margin: 0px 0px; line-height: 1.2;"><span style="font-size: 10pt; font-family: 'Noto Serif KR'; color: #000000;">티스토리 제목 글박스 서식1<br /><br /></span><span style="font-size: 25px; font-family: 'NanumSquareRound'; font-weight: normal; color: #ff7f00;">두줄 소제목 나눔스퀘어라운드 </span></p>
변경하고 싶으시다면 위에 대제목과 코드들 값은 똑같아요! 위에 티스토리 대제목 HTML 코드 봐주시면 되구요 두줄로 하는부분만 추가 설명 드릴게요!
<p style="box-sizing: border-box; border-width: 10px; border-left-style: solid; border-left-color: #FF7F00; padding: 10px; letter-spacing: 1px; margin: 0px 0px; line-height: 1.2;"><span style="font-size: 10pt; font-family: 'Noto Serif KR'; color: #000000;">티스토리 제목 글박스 서식1<br /><br /></span><span style="font-size: 25px; font-family: 'NanumSquareRound'; font-weight: normal; color: #ff7f00;">두줄 소제목 나눔스퀘어라운드</span></p>
[ 아이콘 모양 관련 ]
border-width: 10px; = 아이콘 두께
border-left-color: #FF7F00; = 아이콘 색깔
padding: 10px; = 아이콘과 문자간격
border-left-color: #E88E9F; = 왼쪽바 색깔
letter-spacing: 1px; = 문자간격
margin: 0px 0px; = 위 아래 문단과의 여백, 양 옆여백
line-height: 1.2; = 아이콘 높이
[ 폰트 관련 ]
font-size: 10px; = 문자 크기
font-family: 'Noto Serif KR'; = 문자 스타일
color: #000000; = 문자 색깔
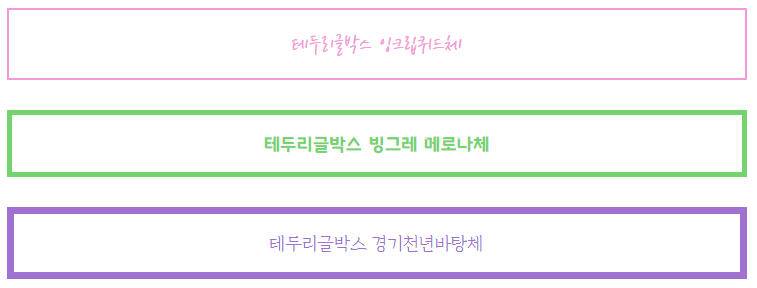
티스토리 글상자 서식 만들기
다음은 상자버전입니다. 대제목, 소제목으로도 활용이 가능하고, 강조느낌으로 사용할수도있는 글상자인데요. 그냥 네모박스이지만 마찬가지로 색깔을 다양하게 줘서 한가지 코드만으로도 느낌을 완전 다르게 줄 수 있습니다. 그럼 바로 코드공개 할게요!!#글상자HTML #티스토리글상자


<div class="txc-textbox" style="box-sizing: border-box; margin: 0px; background-color: #ffffff; border: #F49AD8 2px solid; padding: 10px;">
<p style="font-size: 22px; text-align: center;"><span style="font-family: 'InkLipquid'; font-weight: normal; color: #f49ad8;">테두리글박스 잉크립퀴드체 </span></p>
</div>
<p> </p>
<div class="txc-textbox" style="box-sizing: border-box; margin: 0px; ; background-color: #ffffff; border: #73D36E 5px solid; padding: 10px;">
<p style="font-size: 18px; text-align: center;"><span style="font-family: 'BinggraeMelona-Bold'; font-weight: normal; color: #73d36e;">테두리글박스 빙그레 메로나체 </span></p>
</div>
<p> </p>
<div class="txc-textbox" style="box-sizing: border-box; margin: 0px; background-color: #ffffff; border: #A071D1 7px solid; padding: 10px;">
<p style="font-size: 18px; text-align: center;"><span style="font-family: 'GyeonggiBatang'; font-weight: normal; color: #a071d1;">테두리글박스 경기천년바탕체 </span></p>
</div>
<p> </p>
<div class="txc-textbox" style="box-sizing: border-box; margin: 0px; background-color: #000000; border: #DDDDDD 0px solid; padding: 1px;">
<p style="font-size: 17px; text-align: left;"><b><span style="font-family: 'Noto Serif KR'; color: #ffffff;"> 검정글박스 본명조</span></b></p>
</div>
<p> </p>
<div class="txc-textbox" style="box-sizing: border-box; margin: 0px; background-color: #490025; border: #DDDDDD 0px solid; padding: 4px;">
<p style="font-size: 20px; text-align: left;"><b><span style="font-family: 'MapoFlowerIsland'; font-weight: normal; color: #ffffff;"> 자주글박스 마포꽃섬 </span></b></p>
</div>
<p> </p>
<div class="txc-textbox" style="box-sizing: border-box; margin: 0px; background-color: #7ca8d8; border: #DDDDDD 0px solid; padding: 7px;">
<p style="font-size: 19px; text-align: left;"><b><span style="font-family: 'MaplestoryOTFLight'; font-weight: normal; color: #ffffff;"> 하늘글박스 메이플스토리 </span></b></p>
</div>
<p> </p>
글상자크기와 테두리 굵기, 색상 등을 다양하게 변경해서 사용할수있어요. 저는 테두리만 있는 버전, 안에 색만 있는 버전, 크게 2가지로 분류해서 사용 할 예정이고 글상자 안 색은 넣을수도 뺄수도있게끔 흰색을 넣어놨어요. 그리고 가운데, 왼쪽, 오른쪽 정렬도 가능하게 넣었답니다. 그럼 바로 HTML 어떤부분을 바꾸셔야 되는지 공부해볼까요?
<div class="txc-textbox" style="box-sizing: border-box; margin: 0px; background-color: #ffffff; border: #73D36E 5px solid; padding: 50px;">
<p style="font-size: 17px; text-align: center;"><span style="font-family: 'BinggraeMelona-Bold'; font-weight: normal; color: #73d36e;">테두리글박스 빙그레 메로나체 </span></p>
</div>
[ 아이콘 모양 관련 ]
margin: 0px; = 글상자의 가로 여백
background-color: #ffffff; = 글상자 안쪽 색깔
border: #73D36E 5px = 글상자 테두리 색깔, 두께
padding: 50px; = 글상자와 문자간격(안쪽간격)
[ 폰트 관련 ]
font-size: 17px; = 문자 크기
text-align: center; = 문자 정렬
font-family: 'BinggraeMelona-Bold'; = 문자 스타일
color: #73d36e; = 문자 색깔
오늘은 티스토리 꾸미기 제목과 글상자 HTML에 대해서 알아보았어요. 그냥 검색해서 대충 해도 되지만 폰트찾고 이래저래 한다고 너무 시간이 오래걸렸네요. 하...
복잡해보여도 한번 서식에 저장 해놓으면 다음부턴 사용하기에 굉장히 쉬우니 맘먹고 예쁜것들 많이 사용하세요!
주의하실점은 기본모드에서 화면을 보는 모습과 미리보기를 하여 화면을 보는 모습이 서로 다릅니다. 이 부분이 좀 많이 불편하네요 ㅠㅠ HTML 수정 후 미리보기로 체크하고 사용하세요 기본모드에서 안 변하는부분도 있으니 계속 수정하지 마시구요! 질문은 댓글로 달아주시고요.
도움이 되셨거나 사용하실 분들~~~ 댓글과 공감주시면 사랑해요!
** 제가 직접 작성한것입니다. 수정하여 재사용 할 경우도 책임을 묻겠습니다. 개인 꾸미기용으로만 사용해주세요 **

'Design > Tistory' 카테고리의 다른 글
| 티스토리 서식 만드는법(HTML설정) (15) | 2020.10.28 |
|---|

댓글